B.I.M. !
Aha.
Lundi 9 août 2010 à 22:44
Aujourd'hui, je voudrais partager des gens rencontrés ci et là par ici.
Voici donc : http://istory.cowblog.fr
Comme dirait George Clooney (il m'a tout piqué stenfoiré) "What else ?"
J'vais pouvoir créer une nouvelle catégorie aussi au passage...
Lundi 9 août 2010 à 20:24
Aujourd'hui, je suis allé chez ma tante. Ma tante, c'est une fille de la campagne. Elle a des lapins, des poules, et beaucoup de légumes dans son potager.
Je me souviens, petit, que je courrais dans son jardin que je trouvais immense, j'allais me cacher derrière un arbre d'au moins 800m, et je donnais des feuilles à manger aux lapins.
Je me souviens des pommes et des prunes que je cueillais ou que je ramassais de ses arbres, elles avaient pas le même gout que celles qu'achetaient mes parents.
Je me rappelle avoir joué à la course avec mes cousins en été.
Je me souviens de mon enfance là bas.
Aujourd'hui, je suis revenu et tout m'est revenu.
Samedi 7 août 2010 à 1:39
Devant l'effervescence (et l'envie très forte de me copier) qu'à le lecteur Deezer intégré à mes articles, je me devais de vous faire voir le COMMENTKJAIFAI.
Etape 1 :
On récupère le code HTML du lecteur exportable de Deezer, qui est comme ceci ;
 <div style="width: 220px; height: 55px;"><object width="220" height="55" data="http://www.deezer.com/embedded/small-widget-v2.swf?idSong=3152605&colorBackground=0xFFFFFF&textColor1=0xFFFFFF&colorVolume=0x00C7F2&autoplay=0" type="application/x-shockwave-flash"><param name="src" value="http://www.deezer.com/embedded/small-widget-v2.swf?idSong=3152605&colorBackground=0xFFFFFF&textColor1=0xFFFFFF&colorVolume=0x00C7F2&autoplay=0" /></object></div>
<div style="width: 220px; height: 55px;"><object width="220" height="55" data="http://www.deezer.com/embedded/small-widget-v2.swf?idSong=3152605&colorBackground=0xFFFFFF&textColor1=0xFFFFFF&colorVolume=0x00C7F2&autoplay=0" type="application/x-shockwave-flash"><param name="src" value="http://www.deezer.com/embedded/small-widget-v2.swf?idSong=3152605&colorBackground=0xFFFFFF&textColor1=0xFFFFFF&colorVolume=0x00C7F2&autoplay=0" /></object></div>
(complexe oui, mais tout deviendra simple bientot.)
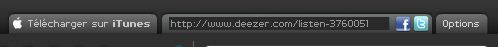
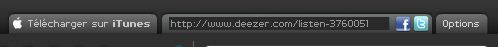
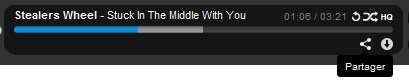
On va sur Deezer, on choisit une musique que l'on veut insérer, on fait "lecture", et on lève la tete, on voit ça :

L'id de la chanson en cours sont les chiffres que l'on a. Ici, "3760051".
Soit.
On remplace l'id de notre chanson par deux fois dans le code html (si on regarde bien, on voit qu'il y a écrit deux fois "idSong=").
On obtient :
 <div style="width: 220px; height: 55px;"><object width="220" height="55" data="http://www.deezer.com/embedded/small-widget-v2.swf?idSong=3760051&colorBackground=0xFFFFFF&textColor1=0xFFFFFF&colorVolume=0x00C7F2&autoplay=0" type="application/x-shockwave-flash"><param name="src" value="http://www.deezer.com/embedded/small-widget-v2.swf?idSong=3760051&colorBackground=0xFFFFFF&textColor1=0xFFFFFF&colorVolume=0x00C7F2&autoplay=0" /></object></div>
<div style="width: 220px; height: 55px;"><object width="220" height="55" data="http://www.deezer.com/embedded/small-widget-v2.swf?idSong=3760051&colorBackground=0xFFFFFF&textColor1=0xFFFFFF&colorVolume=0x00C7F2&autoplay=0" type="application/x-shockwave-flash"><param name="src" value="http://www.deezer.com/embedded/small-widget-v2.swf?idSong=3760051&colorBackground=0xFFFFFF&textColor1=0xFFFFFF&colorVolume=0x00C7F2&autoplay=0" /></object></div>
Etape 2 :
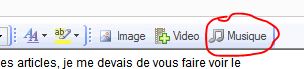
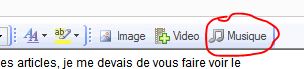
On écrit l'article, puis on va là, dans "Musique" :

(j'ai fait un truc rouge et moche pour les aveugles.)
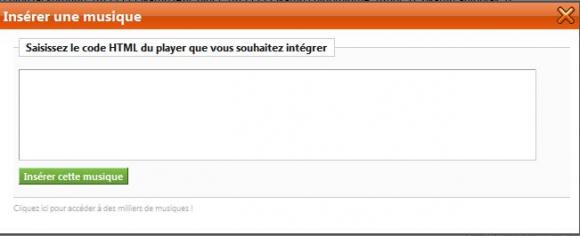
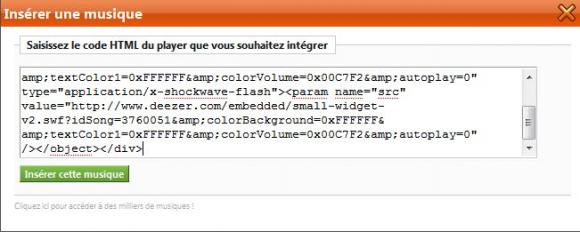
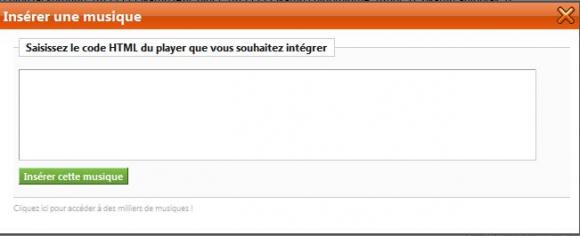
On a maintenant ça :

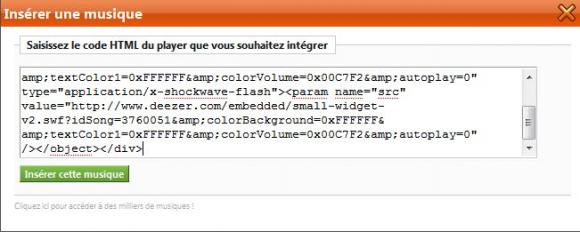
On copie/colle notre code HTML fraichement obtenu :

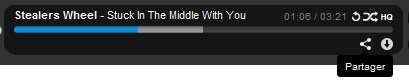
Et on admire le résultat :
Voilà. Y a des jours où j'me dis que j'suis pas si inutile que ça finalement.
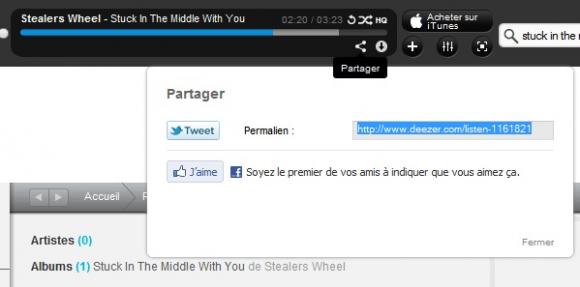
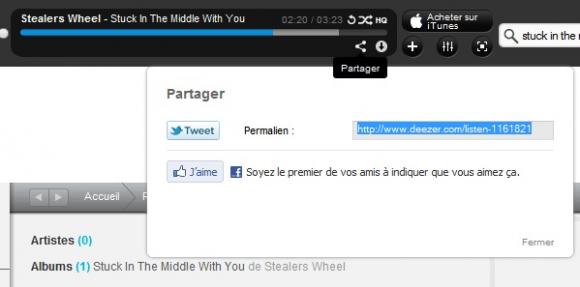
EDIT : Deezer a changé de tête, c'est plus comme ça maintenant... Les étapes sont les mêmes, sauf que pour l'id faut aller la chercher là :

On clique, et l'id est là :

Etape 1 :
On récupère le code HTML du lecteur exportable de Deezer, qui est comme ceci ;
(complexe oui, mais tout deviendra simple bientot.)
On va sur Deezer, on choisit une musique que l'on veut insérer, on fait "lecture", et on lève la tete, on voit ça :

L'id de la chanson en cours sont les chiffres que l'on a. Ici, "3760051".
Soit.
On remplace l'id de notre chanson par deux fois dans le code html (si on regarde bien, on voit qu'il y a écrit deux fois "idSong=").
On obtient :
Etape 2 :
On écrit l'article, puis on va là, dans "Musique" :

(j'ai fait un truc rouge et moche pour les aveugles.)
On a maintenant ça :

On copie/colle notre code HTML fraichement obtenu :

Et on admire le résultat :
Voilà. Y a des jours où j'me dis que j'suis pas si inutile que ça finalement.
EDIT : Deezer a changé de tête, c'est plus comme ça maintenant... Les étapes sont les mêmes, sauf que pour l'id faut aller la chercher là :

On clique, et l'id est là :

Vendredi 6 août 2010 à 23:28
Je virevolte, je survole, j'entre en quete de "cowbloguiens" (en fait j'connais l'endroit quand c'était encore c0wb0ys et tout), et je tombe sur la perle rare. Enfin, je dis rare, elle l'est surement pas si on va sur d'autres plateformes de blogs (Skyrock surement), mais ici, j'étais pas très habitué à ça.
Voici donc la bestiole :
http://www.cowblog.fr/profil/gaby-sex.html
C'est beau.
<< En avant